要素を重ねるレイアウト おしゃれなサイトでよくみかける画像の上に他の要素を重ねるレイアウト。 立体感があっていいですよね。 このレイアウトでよく見かけるパターンは 画像の上に解説の文章を重ねてあるというものです。 ウェブサイト上で、この重ねるレイアウトを実装する方法はすごく簡単で HTMLとCSSだけで実装することができます。 メインビジュアルにキャッチコピーを重ねる ファーストビューのメインビジュアルでよく見られる、画像をウィンドウ幅よりやや狭めてキャッチコピーを重ねるレイアウトです。 スマホでは重ねずキャッチコピーを上、画像を下にします。 HTML Lorem ipsum dolorsit amet,consectetur adipisicinレスポンシブ デザインにより文字サイズを調整できる (スマホ表示のときは文字を小さめにというようなことができる シンプルなものにしましたが、aタグに対するCSSを変えれば、様々なデザインのボタンを画像の上に重ねる 背景色や画像を斜めの企業キャンペーンページなどでよく見かけるアレです。

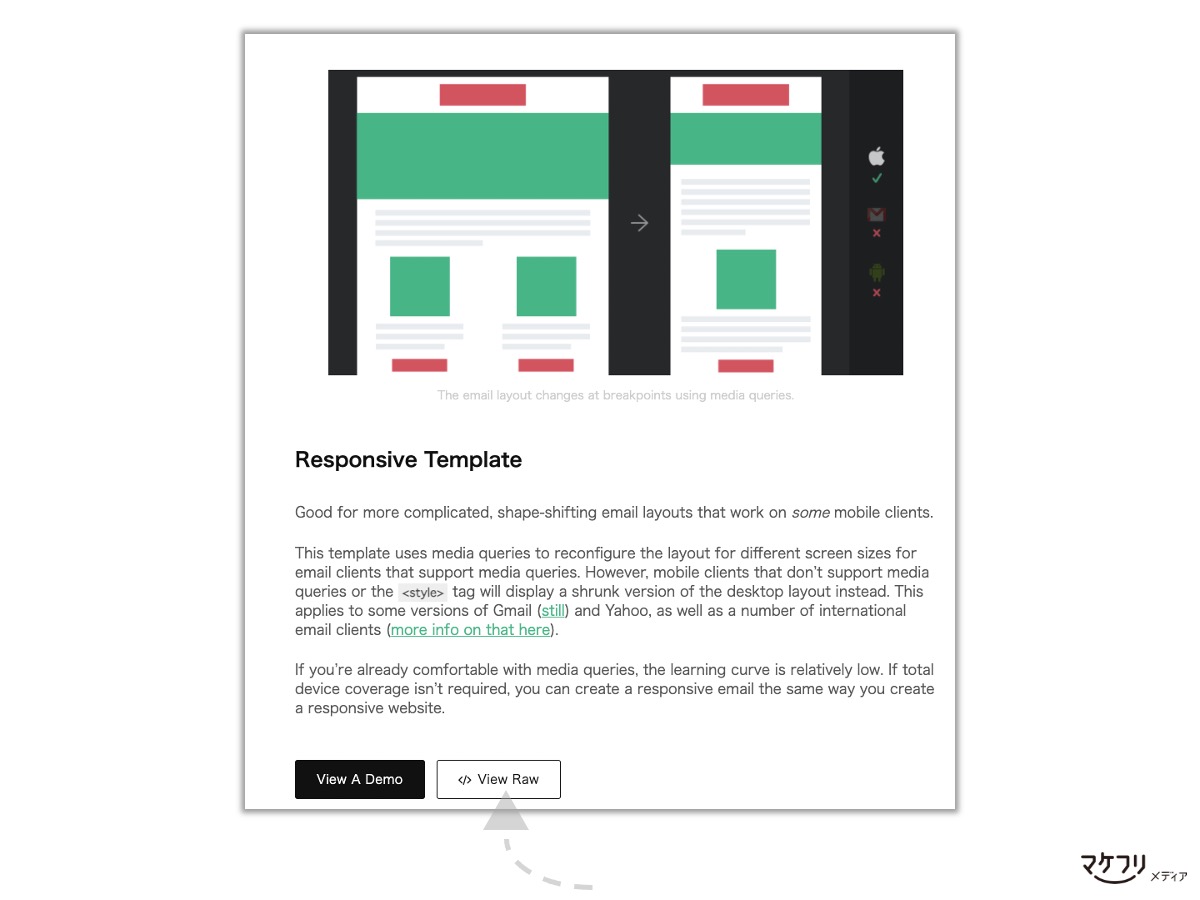
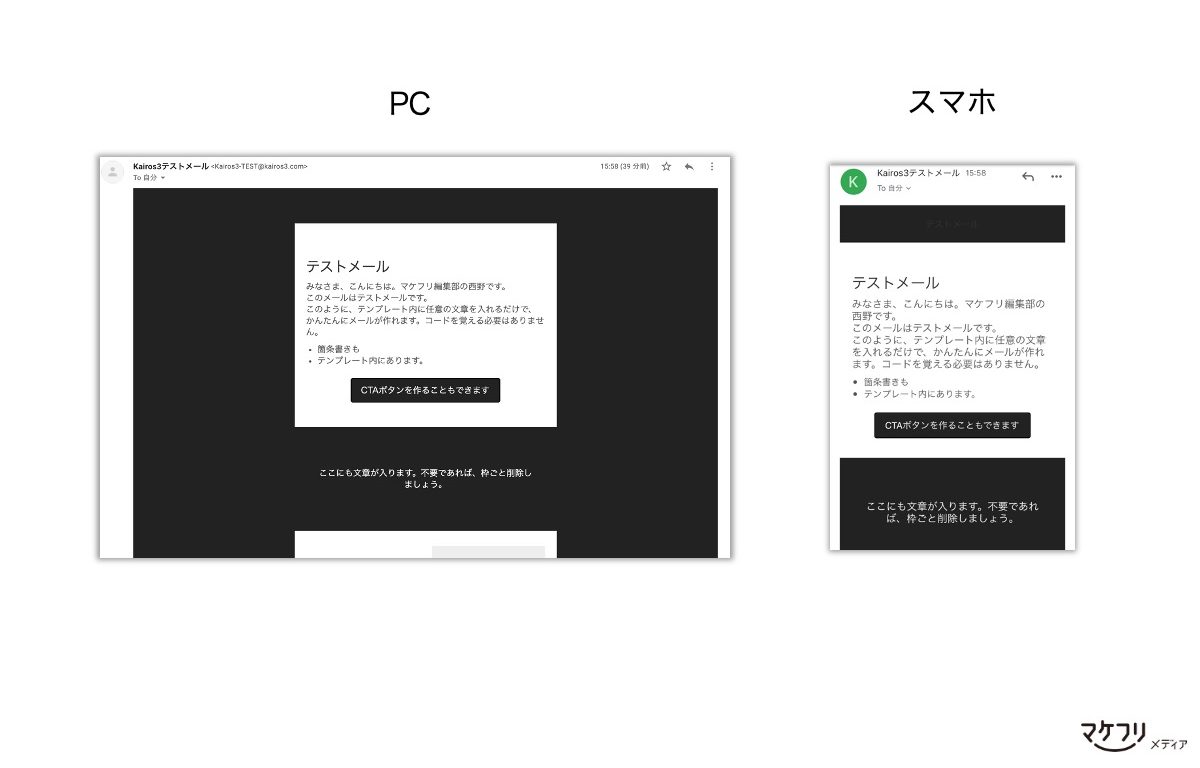
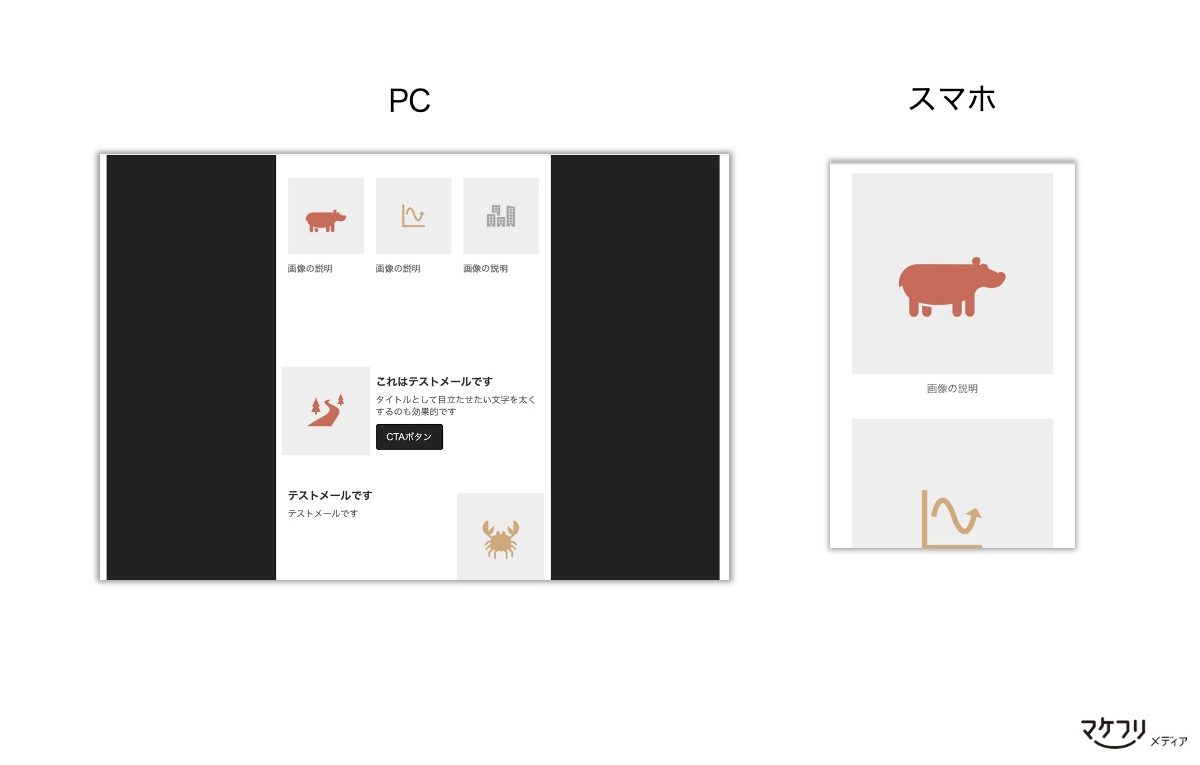
非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ
Css 画像 文字 重ねる レスポンシブ
Css 画像 文字 重ねる レスポンシブ-どうすればこれを達成できますか? これはhtmlで行いたいので、 または 画像と同じ幅と高さのdivを作成し、cssを使用してdivの背景として画像を設定します。 垂直配置の中央と水平配置の中央をdivに配置し、そこにテキストを追加します。 絶対位置とzindexも使用できます。 Your TestレスポンシブWebデザインでは、画像サイズが画面に合わせて自動変化 レスポンシブWebデザインとは、画面サイズなどの閲覧環境に応じてWebページのレイアウトや装飾が自動調整される作り方のことです。 記事「 レスポンシブWebデザインの簡単な作り方 」でも解説しました。 特に、画像サイズを画面幅に自動で合わせる方法は、Webサイトのスマートフォン対応目的




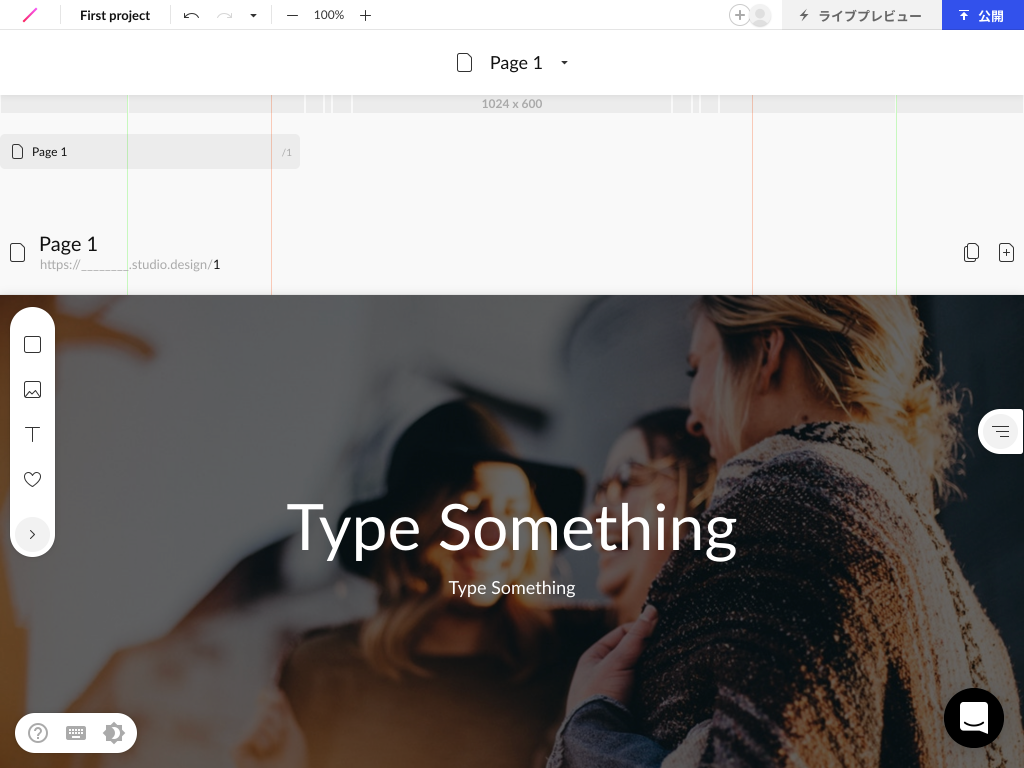
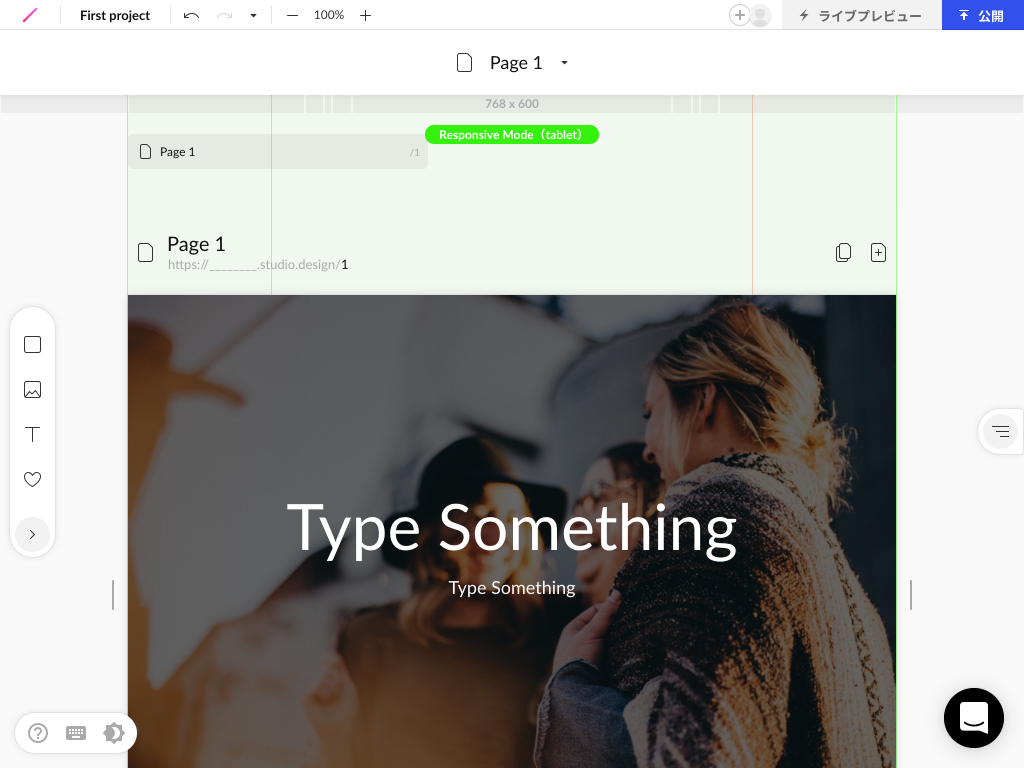
1 3 デザインツールとしての特徴 コーディングなしのwebサイト作成 Studio 入門 Chot Design
Css 絵文字 文字に合わせる css 縮めたときに文字縦にならない css 縦書き文字 折り返し css 表 文字 中央 css 複数の画像 文字 2 レスポンシブ化をするにあたっての準備 21 ビューポートを設定する 22 cssでメディアクエリを設定する 23 linkタグで読み込む 3 デベロッパーツールを使って、変更する箇所を探していく 31 デベロッパーツールを起動する 311 ちょいメモ 32 要素をBootstrap4 画像用クラス レスポンシブクラス サムネイルクラス 角丸クラス ブロッククラス・中央寄せクラス サンプル を作りましたので見てくださいね。 1 レスポンシブクラス(imgfluid) 「imgfluid」をimgタグに付けるだけでレスポンシブ対応の画像に
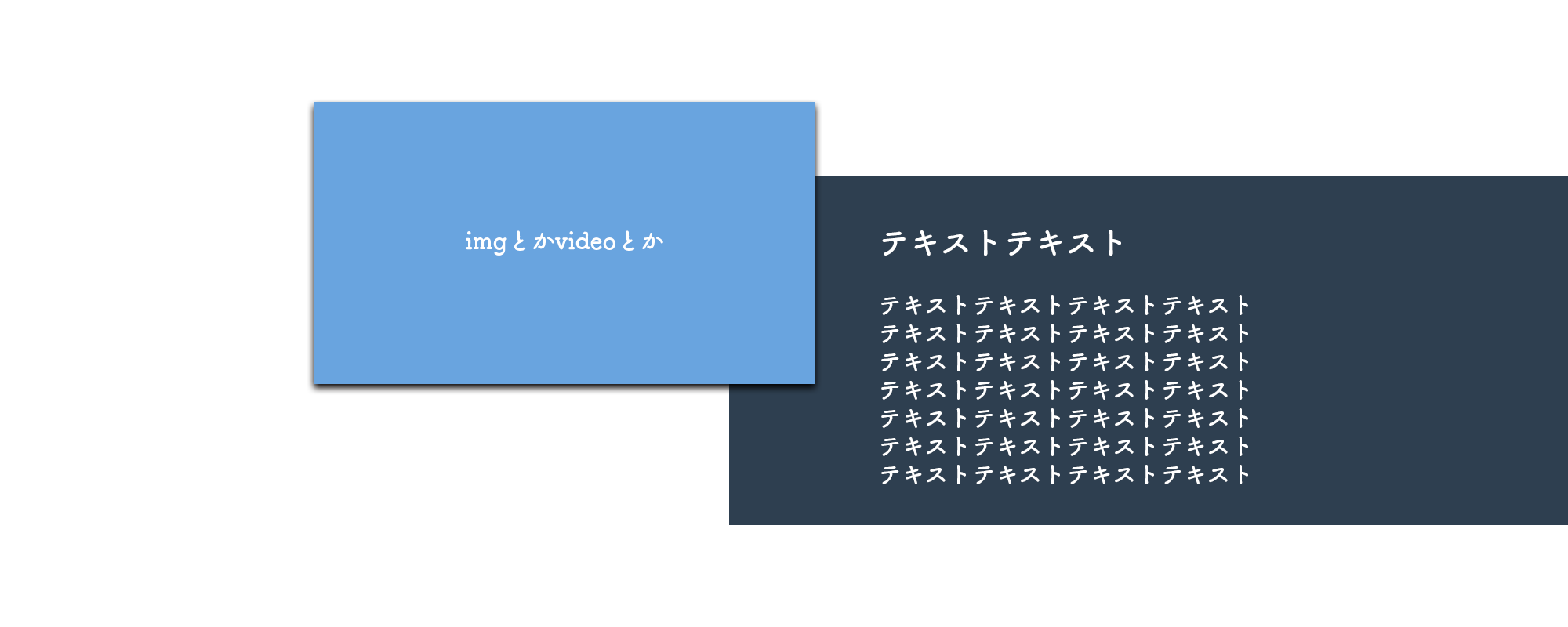
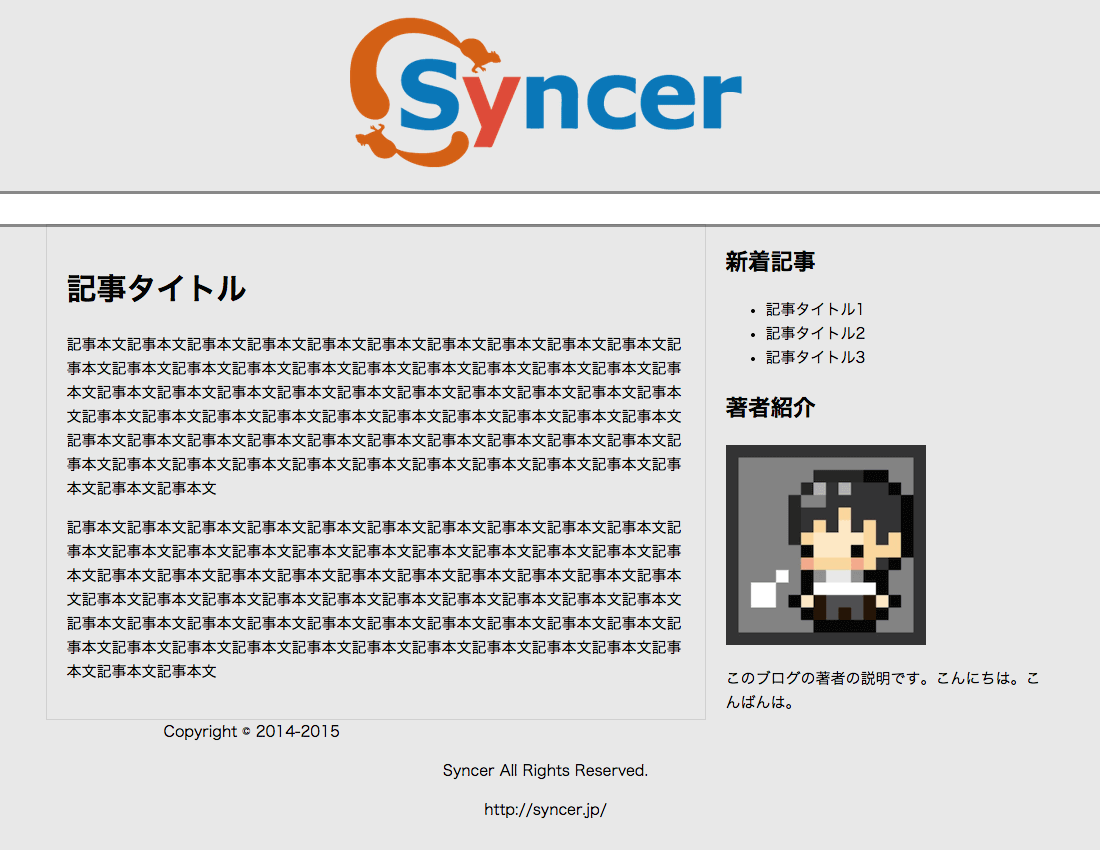
Css 背景画像 文字 重ねる レスポンシブ Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて画像をレスポンシブに対応させる 画像を使う方法としてimg要素またはbackgroundimageプロパティを使用します。 今回は、下記のファイルを利用して、3つのパターンで解説をしていきます。 使用画像 PCサイト:img要素 、スマホサイト:img要素の場合表示順と記述順が一致している場合でレスポンシブにする書き方 パターンAやDのように「HTMLソースの記述順」と「2カラムレイアウトの表示順」が同じになる構造なら、レスポンシブWebデザインで2カラムレイアウト(2段組)を作成するのは簡単です。 2カラムレイアウトを作る4パターンのうち、記述順序と表示順序が一致しているのはAとD 2カラムレイアウト(2段組
} } See the Pen CSS Grid 2 columns by Mana on CodePen レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 レスポンシブWebデザイン ここしばらくの間フルスクリーン画像を使ったサイトデザインの人気が高まっています。 実は「背景画像の上にボタンを設置するデザイン」というのは少し厄介で、レスポンシブ化する際に幾分かの調整が必要になります。 今回はこの「背景画像の上にCssで画像に文字を重ねる方法 西沢直木のit講座 Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン 今更聞けないbootstrapのレスポンシブ Bootstrap 4 Beta 対応版




初心者必見 Html Css入門 基礎知識まとめ50選 ブログの神様 The God Of Blog



一から作るモバイルサイトのデザイン レイアウト
html 重ねる 画像の上に文字 css レスポンシブ 追加のタグを使用してコンテンツを変更せずにCSSを使用する簡単な方法をここに示します(コードと例を参照): http//soukienet//typographyandcss/#example http//soukienet//typographyandcss/#example 親要素が静的配置を使用していない画像を回り込ませるのではなく、単純に右寄せにしたい場合どのようにしたらよいでしょう。 テキストであれば「textalign right;」で簡単にできると思います。 しかし、画像はこれでは言うこと聞かない。 回り込ませて並べたりする時は「align right」や「floatBootstrap専用 画像の上に大きく文字を重ねる方法manablog Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン 今更聞けないbootstrapのレスポンシブ Bootstrap 4 Beta 対応版 Speee Developer Blog




非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ




Cssで作る 吹き出しデザインのサンプル19選
シンプル&クロスフェーダーで画像が切り替わり、レスポンシブにも対応しています。 画像ギャラリーとキャプション、自動再生と停止コントロールのサンプルもチェックしてみてください。 スマホのスワイプに対応 Owl Carousel 2 Owl Carousel 2今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap (ブートストラップ)4のIMG (画像)の使い方の基本をご紹介しました。 Bootstrap3→4になり、廃止・変更されたクラスがいくつかありますので注意して利用しましょう。 (旧 ホームページでよく、背景画像にボタンや文字を表示していてカッコいいデザインがありますよね。 その簡単なやり方をお伝えします。 目次 背景画像の上にボタンや文字を自由に表示する方法 解説①:背景画像の表示について 解説②:文字を中央にする方法について まとめ 背景画像の上




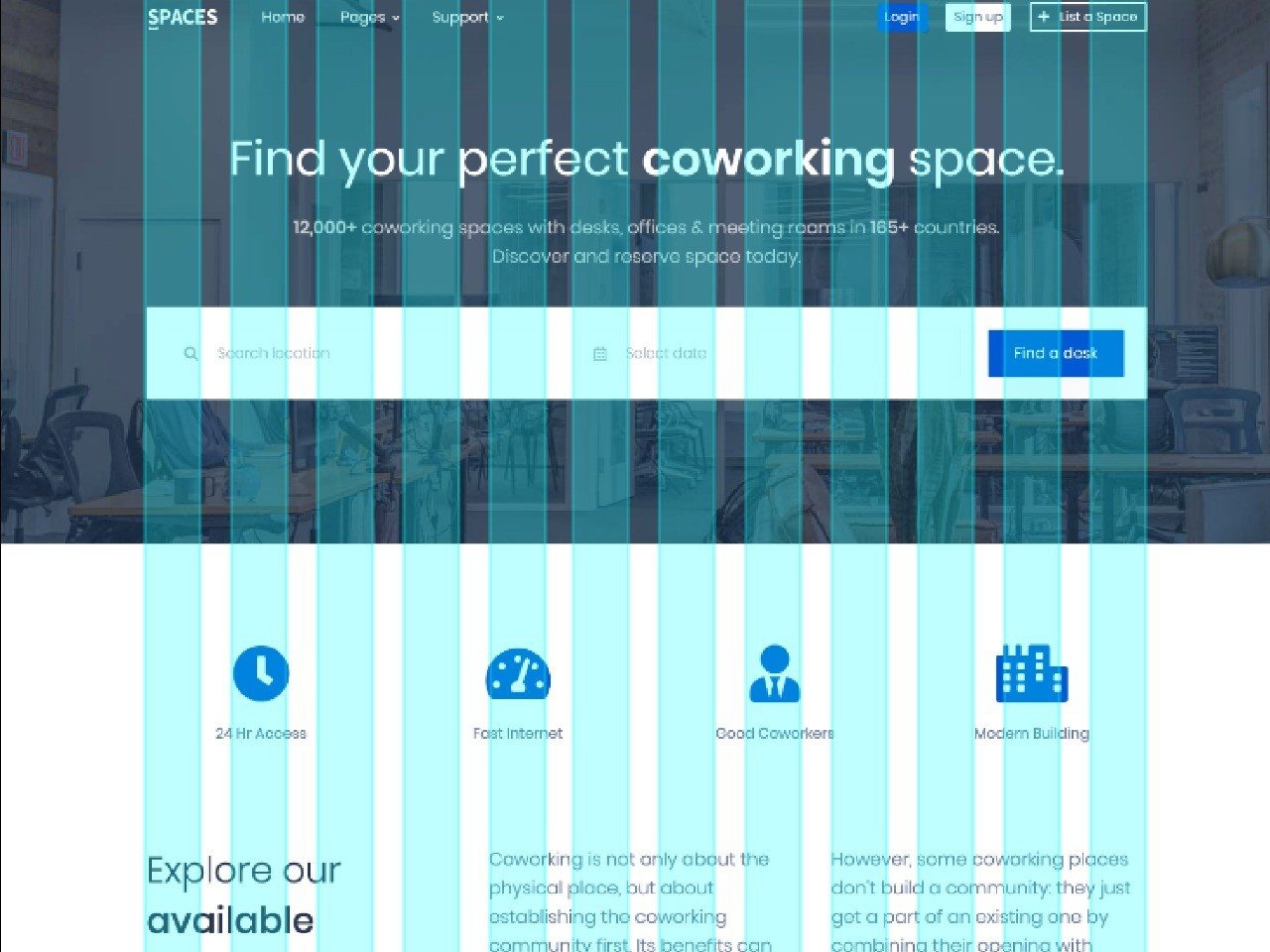
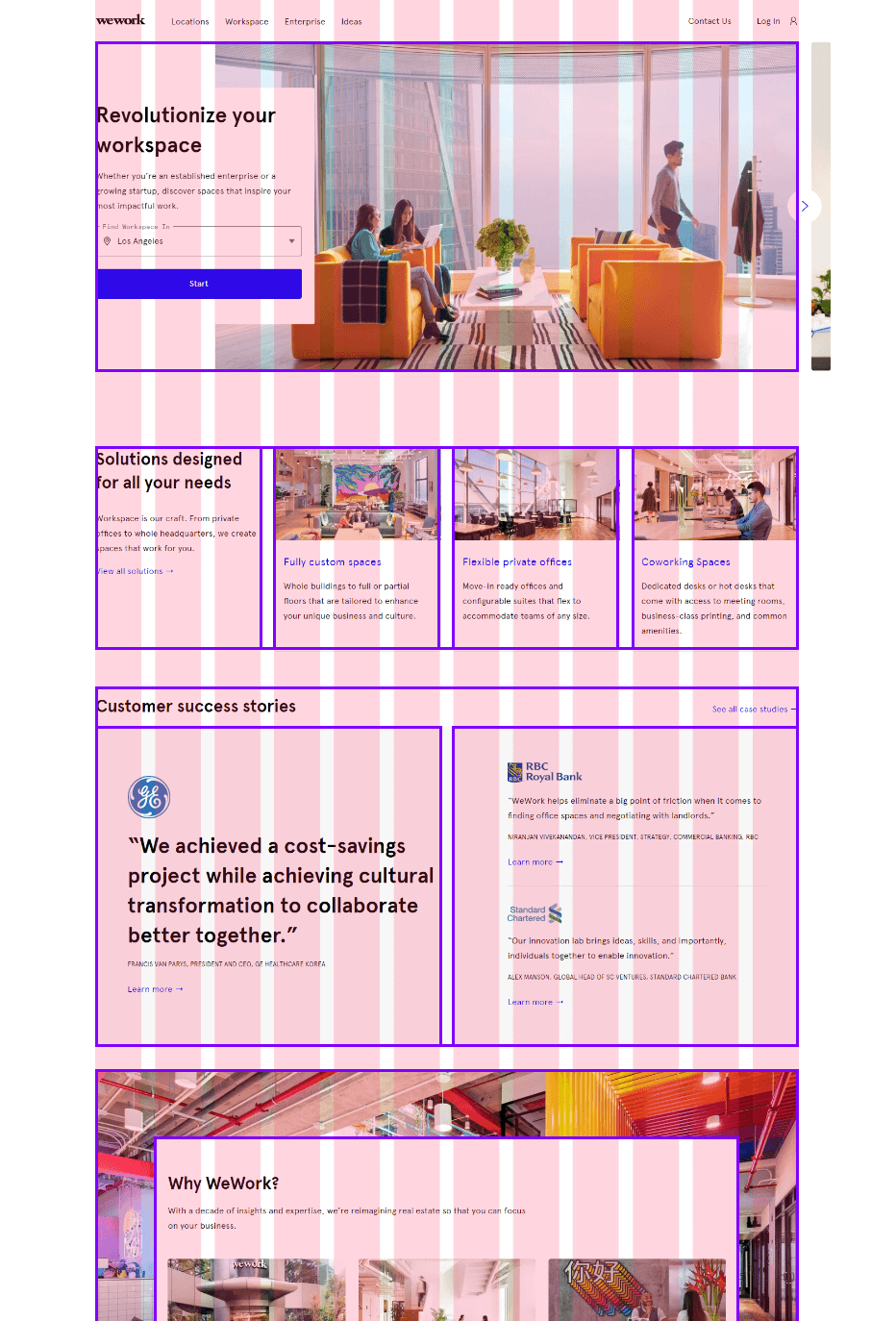
Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip



Os X El Capitan 使い方 Safari の レスポンシブ デザイン モード を使ってmacでスマホ画面を確認できる Itea4 0
Web Development & Frontend gatsby GatsbyJS Netlify CMSを使用したブログの作り方イメージギャラリー Bootstrapのグリッドシステムと thumbnail クラスを組み合わせて画像ギャラリーを作成することもできます。 トラクターとは、ラテン語の「引く」という言葉に由来した機械で、単体では動かすことのできないものを動かす牽引車のことをRight1pxと指定する事で、背景画像(親要素)の右からの位置を指定できる。 また、blackにはzindex1;を指定する事で、背景画像よりも背面に配置しておく。 次に、上から重ねる文字の設定。 空DIVであるwhiteは、背景画像用のouterと全く同じ大きさに設定




Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋



Os X El Capitan 使い方 Safari の レスポンシブ デザイン モード を使ってmacでスマホ画面を確認できる Itea4 0
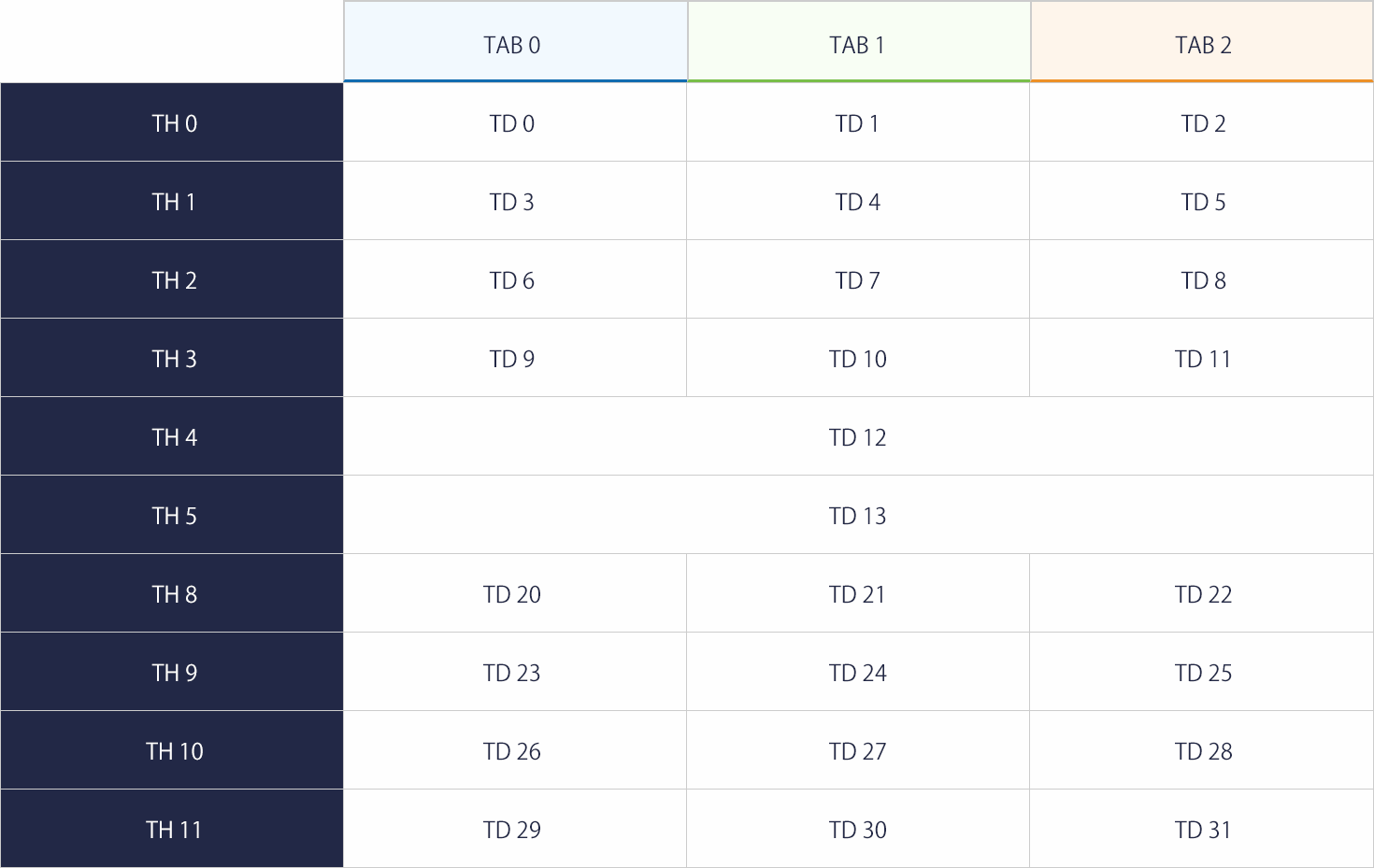
レスポンシブイメージ(Responsive images) v400名称変更 Bootstrapの画像は、imgfluid でレスポンシブになる。maxwidth100%;, heightauto; 直接配置場所を設定して配置する方法 (絶対位置) を選ぶことが出来ます。 具体的な位置はtop、right、bottom、leftプロパティを組み合わせて指定します。 position プロパティを使用すると、画像と画像を重ねたり、画像と文字を重ねたり、ということが簡単にできるようになります。 画像編集ツールが使用できる方は画像を加工してしまえば簡単ですが、画像の一部分 レスポンシブ対応はメディアクエリーを使いましょう。先程 2fr 1fr と指定していたところを 1fr のみに変更すれば1カラムとして表示できます。 CSS @media(maxwidth 400px){ grid { gridtemplatecolumns 1fr;




Css 画像の上に文字を重ねる 背景画像を使う方法 Day Haru Log




Html レスポンシブデザインの際の画像や文字サイズを指定する時の単位の指定方法について Teratail
CSSで背景画像を100%で表示する方法をまとめました cssで1文字目だけを大きくしたマガジンスタイルのドロップキャップを表現する方法 レスポンシブの設定対応が変わる?




最新 独学htmlとcssの勉強できる書籍 入門 基礎から 中身も確認 無料版も Tech Here




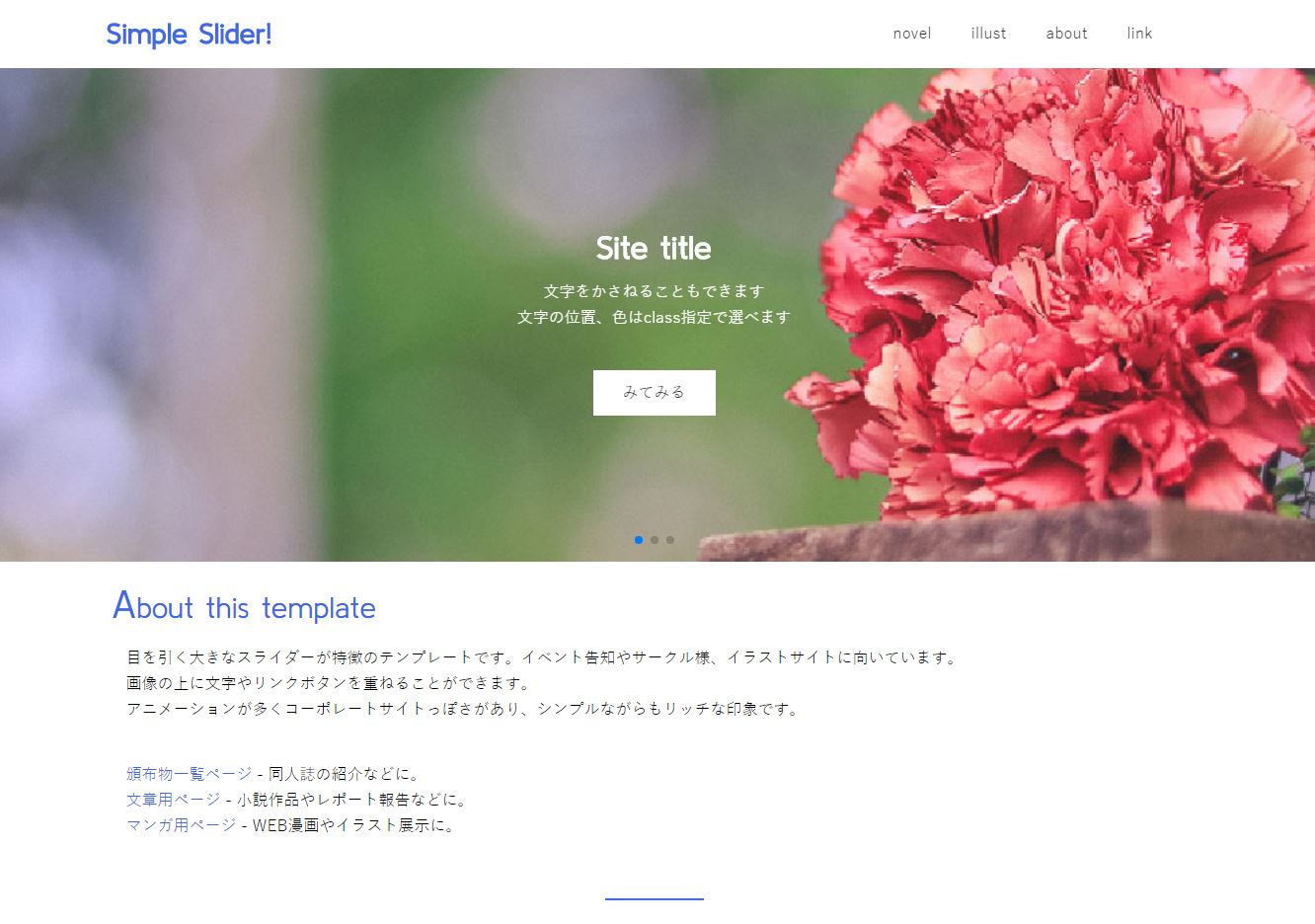
Simple Slider Do 創作 同人サイト制作支援サイト




ふーしゃのweb制作ブログ




些細な日常 文字 ラベル



Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン




文字の表現 Alexa Skills Kit




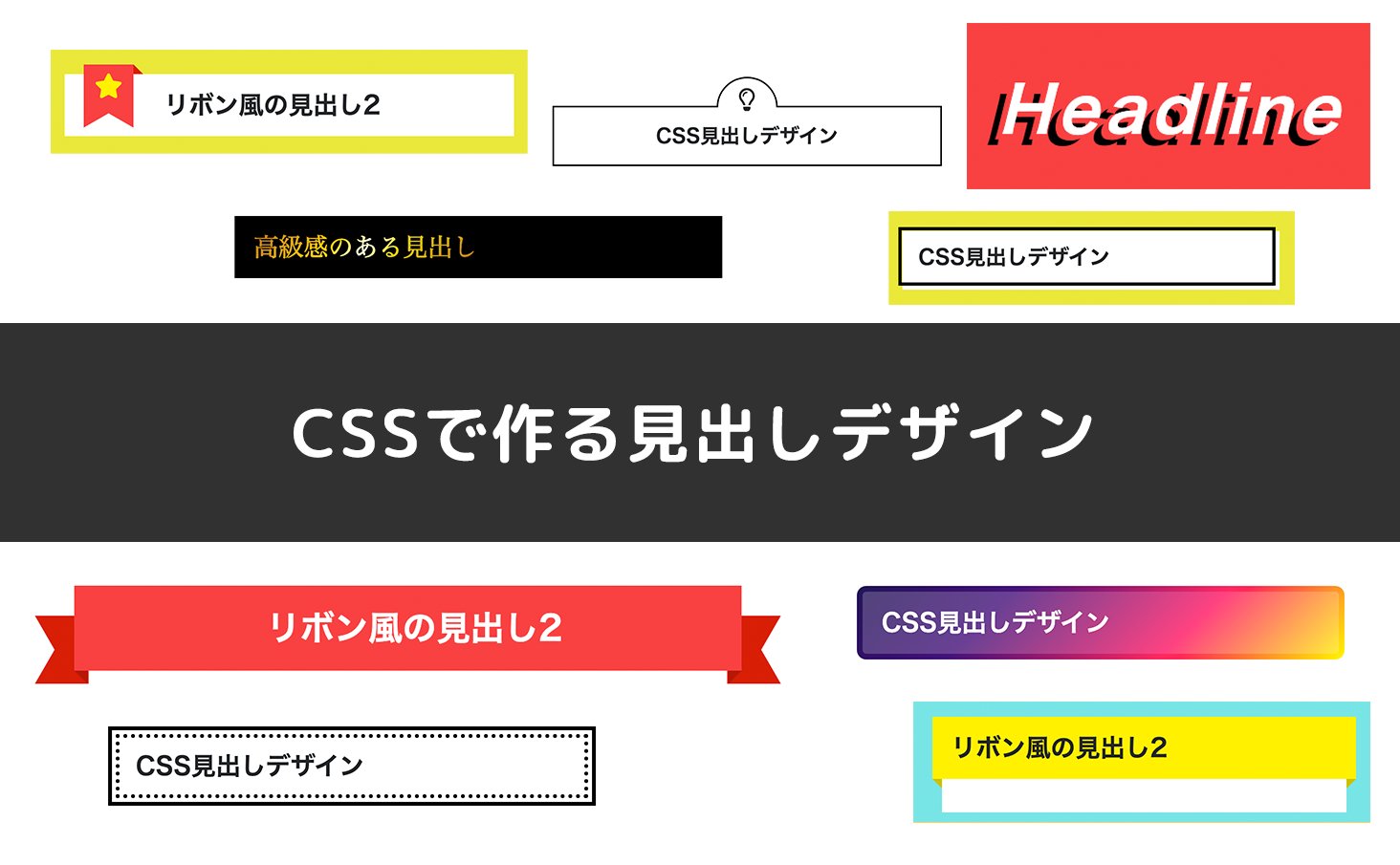
Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




シニア向けのウェブデザインを作るためのポイント Seo対策なら株式会社ペコプラ




Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note




Aoi Shimazaki S Portfolio




21年 Web制作に使えるchrome拡張機能おすすめ22選




Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




文字の表現 Alexa Skills Kit




非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ




19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog




スライドショーのjqueryプラグイン ズームしてクロスフェードする Zoomslider の使い方 ぱんくずの道しるべ




Css スライド上のテキストやボタンをアニメーションさせたい Expexp Jp




Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip




Html 画像の上に文字




実例あり 現役コーダーが魅せるcssアニメーションとデザインの考え方 実装方法 東京のweb制作会社 クーシー Coosy




19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog



1




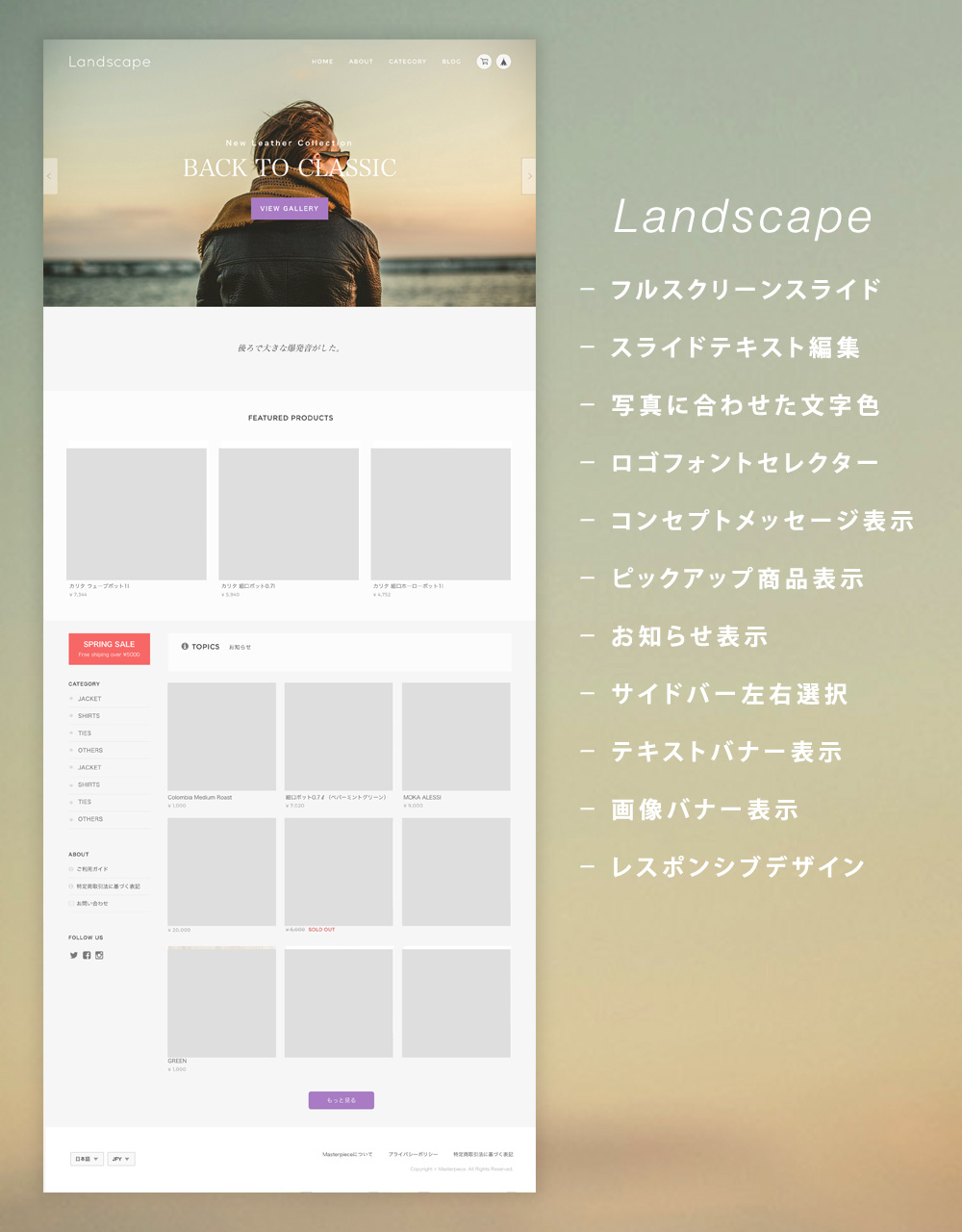
Landscape Base デザインマーケット ネットショップのデザインをもっと自由に




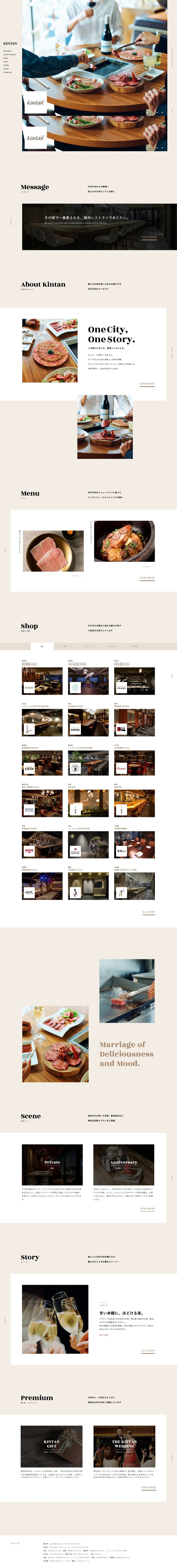
Kintan 1日1サイトレビュー Ami Note




実例あり 現役コーダーが魅せるcssアニメーションとデザインの考え方 実装方法 東京のweb制作会社 クーシー Coosy



Os X El Capitan 使い方 Safari の レスポンシブ デザイン モード を使ってmacでスマホ画面を確認できる Itea4 0




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




1 3 デザインツールとしての特徴 コーディングなしのwebサイト作成 Studio 入門 Chot Design




1 3 デザインツールとしての特徴 コーディングなしのwebサイト作成 Studio 入門 Chot Design




Web制作で必要になる 7つの素敵レイアウトアイデアまとめ Photoshopvip




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は




画像の上におしゃれに文字やボタンをのせる方法 Css




簡単 Elementorで画像の上に文字やボタンを設置する方法 Nocodeweb Jp




Css 2カラムレイアウトで画像の上に文字を重ねる方法がわかりません Teratail




Html Css コーディング プラクティスブック 7 Ep Ebisucom エビスコム電子書籍出版部




Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip




Acenumber Technical Issues ページ 2 It Database For Myself




レスポンシブのフローティングバナー 追従バナー の作り方 コピペok 東京のweb制作会社 株式会社リラクス




Css レスポンシブコーディングでボックスの横幅と高さの比率を維持しながら可変させる方法 Webクリエイターの部屋




Css 色々な図形を描画するcssサンプルコード集 One Notes




Studioでのサイト公開前の注意事項 チェックリストも公開




Youtubeをレスポンシブで埋め込む コピペでok テラ合同会社




Html Css レスポンシブ対応 Position Absolute指定で重ねた画像を固定したい Teratail




Html Cssを組む時の工夫 レスポンシブ編 Arms Inc Engineers Blog




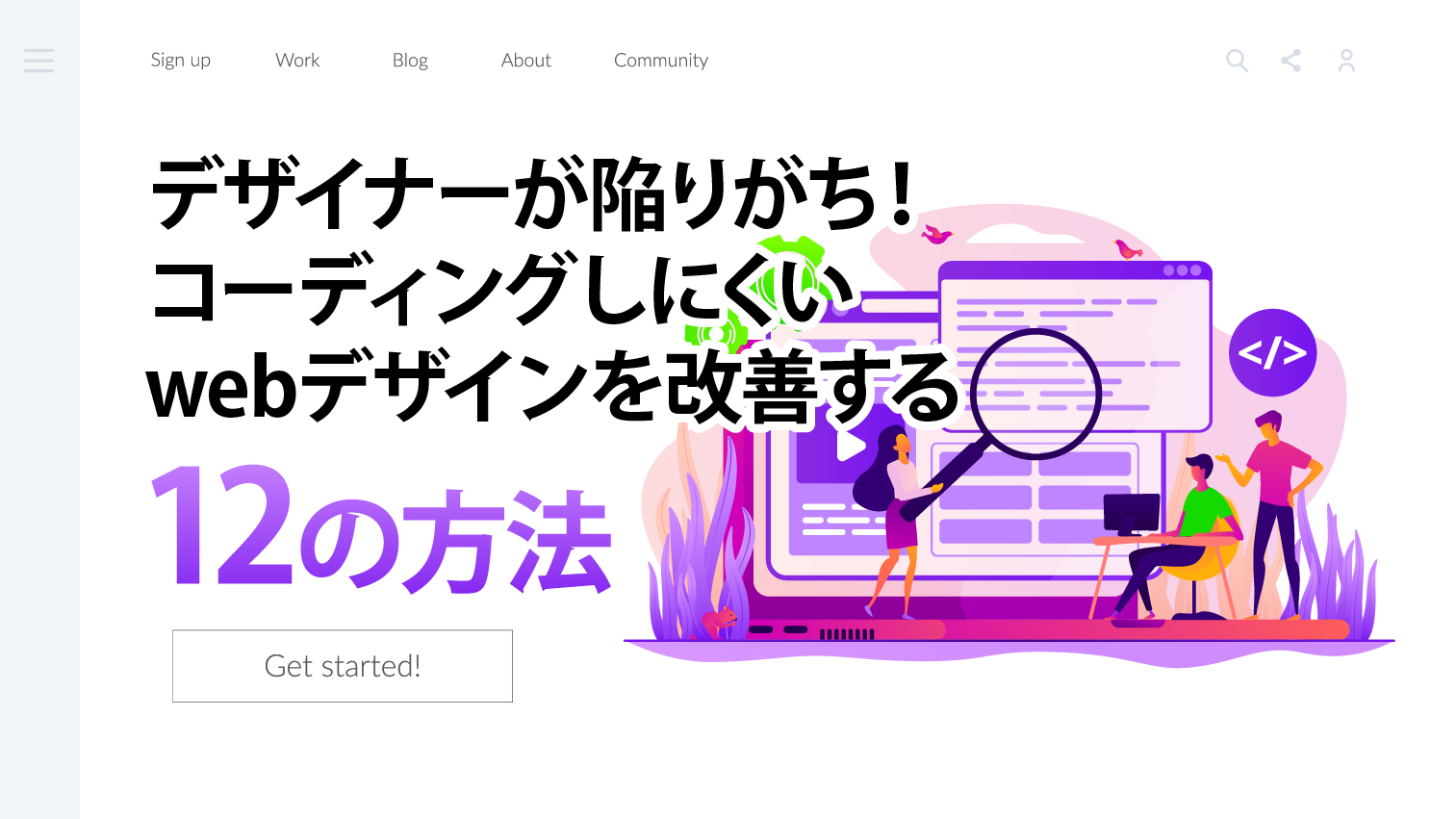
デザイナーが陥りがち コーディングしにくいwebデザインを改善する12の方法 Seo対策なら株式会社ペコプラ




背景画像にタイトルを貼り付ける等 画像の貼り付け 万研究所




画像の上におしゃれに文字やボタンをのせる方法 Css




Css ブランドページで見るような要素重ねたり背景だけ幅ぶち抜きのやつ Mege S Factory




Css3 画面全体を斜めで2分割し 左右それぞれにリンクを貼ることはhtml Cssで実現可能か Teratail




初心者も分かる レスポンシブ デザインの作り方




Html Cssの練習問題に挑戦 おすすめ問題ややり方をご紹介 ウェブカツ公式blog




Html レスポンシブデザインの際の画像や文字サイズを指定する時の単位の指定方法について Teratail




1 3 デザインツールとしての特徴 コーディングなしのwebサイト作成 Studio 入門 Chot Design



Os X El Capitan 使い方 Safari の レスポンシブ デザイン モード を使ってmacでスマホ画面を確認できる Itea4 0




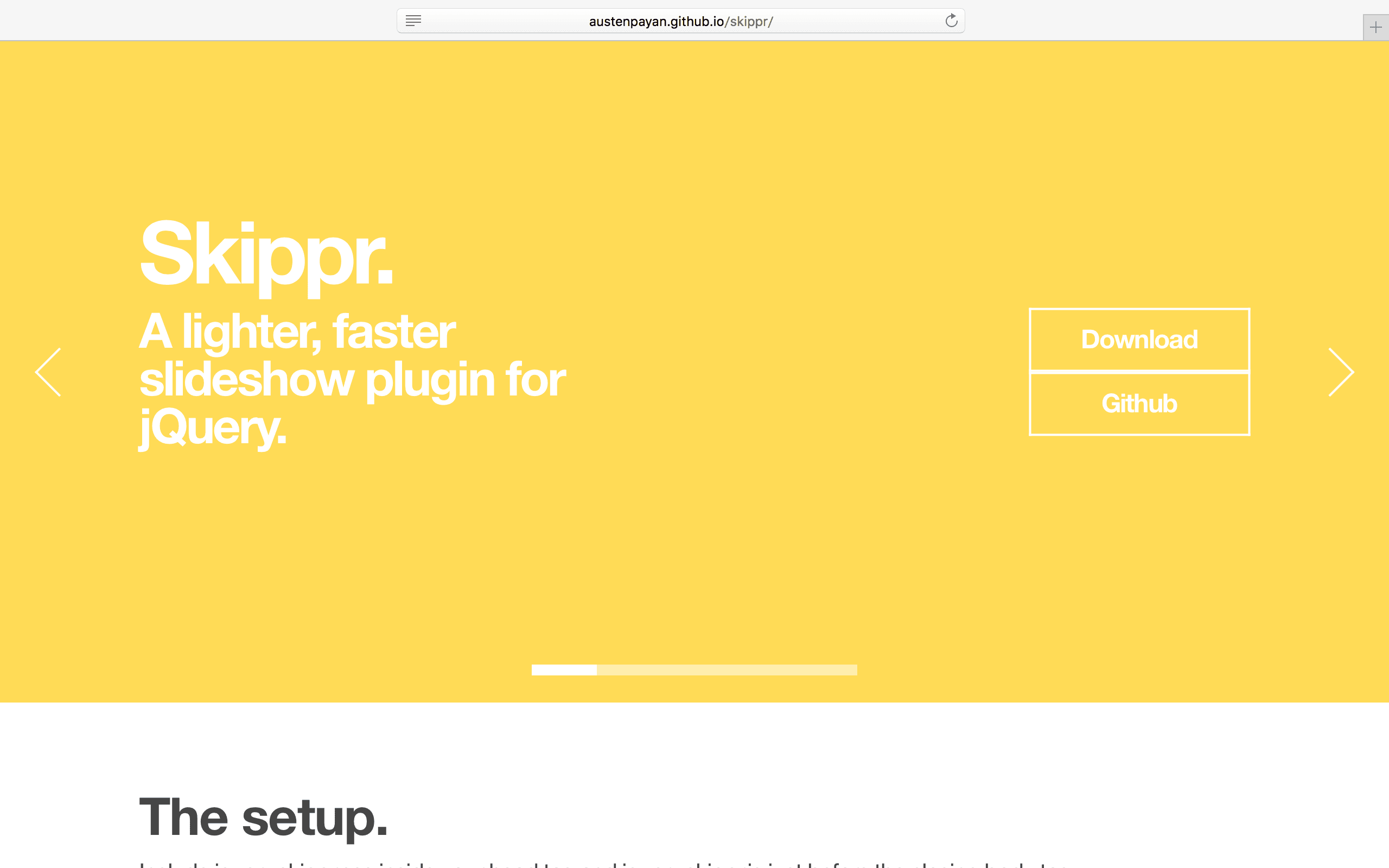
Jquery レスポンシブ対応の Skippr でシンプルなスライドショーを実装 株式会社オンズ




画像の上にテキストを上下左右中央に表示させる方法 じゅんぺいブログ




非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ




画像の上におしゃれに文字やボタンをのせる方法 Css




非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




まるでdtpデザインのようなレイアウト テキストとコンテンツを 重ねる デザインがトレンド エムタメ




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Signでできる スマホで好まれるトップ画像の作り方 成果につながるwebスキルアッププログラム



1




Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix




全ブロック解説 Wordpressのブロックエディターを使いたおそう




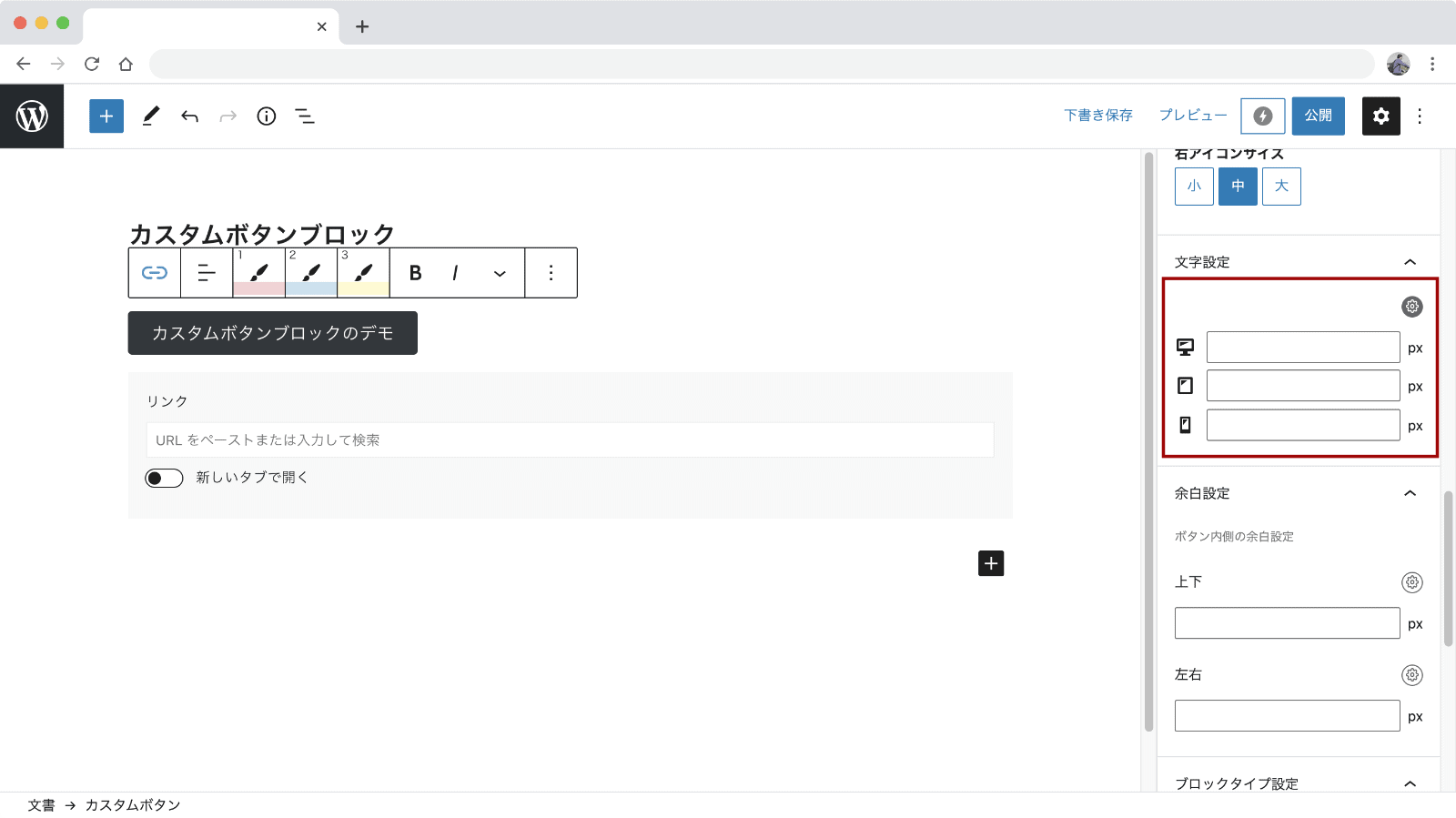
カスタムボタンブロックでpc タブレット スマートフォンでフォントサイズを変更する方法 Ystandard




Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip




非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ




知っておきたいデザインの基本となる5つのレイアウトとパターン Dub Design




初心者も分かる レスポンシブ デザインの作り方




19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog




初めてでもわかるtailwindcss入門 2 ナビゲーションバー アールエフェクト




Css 要素をposition Absoluteで中央に配置する最新の方法 上下左右 上下 左右 Webクリエイターの部屋




Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋




Cssで作る 吹き出しデザインのサンプル19選




レスポンシブでのボックスの横並びに便利なcss小技 コピペでok テラ合同会社



Os X El Capitan 使い方 Safari の レスポンシブ デザイン モード を使ってmacでスマホ画面を確認できる Itea4 0



1




Css3 ブートストラップで画像の上にフォームを載せたい Teratail




年 7月 の投稿一覧




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり




Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋




画像の上におしゃれに文字やボタンをのせる方法 Css



Os X El Capitan 使い方 Safari の レスポンシブ デザイン モード を使ってmacでスマホ画面を確認できる Itea4 0



Cssflexbox添付画像のように Pc版ではジグザグ配置で レスポンシブで Yahoo 知恵袋



3



Slick Js 2column




自分でもできる 基本的なバナーの作り方とは ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ



Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday



Os X El Capitan 使い方 Safari の レスポンシブ デザイン モード を使ってmacでスマホ画面を確認できる Itea4 0




非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ




初心者も分かる レスポンシブ デザインの作り方



0 件のコメント:
コメントを投稿